| Abstractics XmlPanel | |
| A flexible Java Swing Runtime Layout Manager | Current Version: 1.1 |
General
Documentation
- Quick Start
- Layout Concepts
- Layout Examples
- Floating Components
- Component Factory
- Misc Properties
- Converter Utility
- JavaDoc
Quick Start
Running the Test Panel
Any of the examples given in the documentation can be tried out as they are explained. The XmlPanel is a runnable object, and xmlPanel.jar is a runnable JAR file. When run, it will bring up an empty XmlPanel window which can then be used to test out XML layouts right in front of your eyes!
Once you have downloaded the distribution files, you can run the test panel by executing the following in the directory that xmlPanel.jar resides:
java -jar xmlPanel.jar
Running the XmlPanel will result in a blank XmlPanel window like the following:

Bringing Up the XML Editor
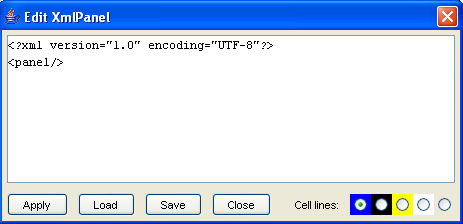
Doesn't look like much, does it? The XmlPanel has a built-in XML Editor that can be brought up against a running panel. The editor will allow the developer to change the XML behind the panel and apply the changes, thereby being able to see the new layout at runtime.
The magic sequence to remember is to double-right-click on the panel. Doing this on any part of the exposed panel will bring up the XML Editor dialog.

The XML Editor is a feature that is disabled by default in your panels. It can be enabled in code
for individual panels with the
setAllowEditorDialog()
method on XmlPanel, or it can be enabled at runtime for all panels with a system property of
xmlpanel.allowEditorDialog=true.
A Simple Example Layout
Now that the editor is running, we can try our first layout example. A full explanation of the XML syntax and concepts can be found in Layout Concepts. For now, we'll just try the following self-explanatory example:
<panel>
<row>
<cell width="50%">This is text</cell>
<cell width="50%" type="button">Button Text</cell>
</row>
</panel>
Enter the XML into the editor and click Apply.

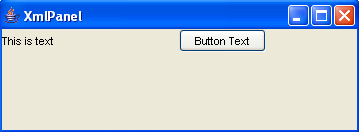
There you go! Your first XML layout panel. Not too painful, right? The rest of the sections in the documentation delve into the details of the XML layout, syntax, concepts, extensibility, etc. Try the sample layouts as you go by using the test panel, and then experiment on your own.
Next: Layout Concepts